
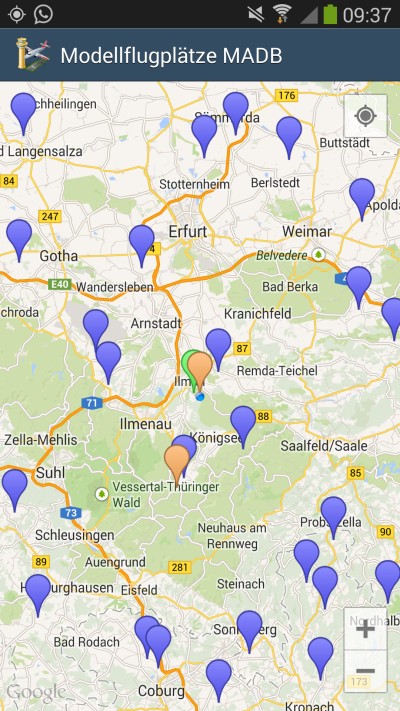
MADB LiveMap
Die Android App für unsere Modellflugplatz Datenbank www.ma-db.com ist seit ein paar Wochen im Google Play Store. Sie ermöglicht es lokal Modellflugplätze in der Umgebung zu finden.
Seid Dezember habe ich mich nun darin geübt der App eine Live Karte zu spendieren. Nun ist es langsam so weit und die neue Version 1.0.3 kommt in den Store. Die Sache mit der Map war nun doch etwas komplizierter. Die einfachste Sache war die Map für Geräte ohne Google Play Dienste oder SDK Version < 12 auszusperren. Obwohl in der Flugplatz Ansicht schon eine Karten Ansicht enthalten war wurde das Handling hier etwas ganz anderes, denn ich wollte natürlich hier Live die Plätze im gewählten Karten Ausschnitt anzeigen lassen.
Performance
Die grösste Herausforderung war hier die Performance entsprechend zu behalten so das die App benutzbar bleibt. Der generelle Ablauf war schnell konzipiert, aber mir war schon vorher klar das es nicht möglich sein wird hier blauäugig einfach alle vorhandenen Marker zu laden. Auch wenn mein Galaxy S4 das vielleicht her gibt, so zeigt die Statistik aus dem Play-Store das es doch noch eine Menge ältere aktive Geräte gibt, und diese User möchte ich ja nicht vergraulen.
Wir haben in der Datenbank zur Zeit 9600+ Plätze. Würde ein Benutzer also komplett heraus zoomen würden so alle Marker auf der Map angezeigt werden. Im Test auf dem S4 war das durchaus möglich, aber es war schon sehr träge. Ein weiteres Argument dagegen das zu tun: Man hat hier nur noch eine mit Markern gefüllte Fläche und sieht gar nichts mehr von der Map. Braucht so niemand. Auf einem älteren Smartphone vermutlich so auch ein CPU Killer.
Eine Möglichkeit wäre hier vielleicht gewesen die Minimale Zoom Stufe der Map zu begrenzen, leider aber bietet genau diese Option die Maps API für Android nicht an. Die API hat hier noch eine Lücken, es fehlen eine Menge Dinge die die V3 API für Javascript sehr gut macht. Auch das Handling der Info Fenster (wenn man auf einen Marker Klickt) ist verbesserungsfähig. Hier habe ich aber nicht weiter geforscht da ich in der App ja eh die eigene Detail Ansicht für die Flugplätze habe. Mal sehen was ich mir hier noch einfallen lassen werde.
Ein weiteres Problemchenchen werdet ihr finden, solltet ihr sowas mal selber programmieren wollen, ist die Sache mit den eigenen Bildern für die Marker. Im ersten Anlauf war meine Idee die selben Marker wie auf unserer Web Anwendung zu verwenden. Aber ich habe bisher keine schöne Variante gefunden die Größe der Marker zu kontrollieren so daß es sauber funktioniert. Es gibt zwar verschiedene Workarrounds aber die gefallen mir bisher nicht. Eine Möglichkeit wäre für Low-DPI und High-DPI Geräte jeweils unterschiedliche Grafiken zu verwenden, aber auch das war nicht die endgültige Lösung. Die Größe der Marker ist auf diversen Geräten teils sehr unterschiedlich. Jetzt verstehe ich weshalb das auch in anderen Apps teilweise nur so halb gelöst ist.
Nun aber zurück zur Performance. Mit jeder Bewegung auf der Karten Ansicht werden Marker nachgeladen. Ich speichere Marker IDs in einer Map zwischen die bereits auf der Karte sind. So spare ich doppelte Arbeit wenn der Ausschnitt nur wenig verschoben wird. Der Trick für die Performance: Es werden immer nur eine begrenzte Anzahl Plätze geladen. Auf dem hohen Zoom Level mit dem man üblicherweise unterwegs sein wird werden so immer alle Plätze angezeigt. Zoomt man weiter heraus, werden immer noch genug Plätze angezeigt. Die Performance bleibt erhalten. Zoomt man an einer anderen Stelle wieder tiefer hinein, so werden ggf. fehlende Plätze noch ergänzt. Da erst ab einem Zoom Level von 12 und tiefer das ganze für den User verständlich auf der Karte dargestellt wird hat sich so eine gute Verteilung zwischen Performance und Datenmenge ergeben.
In Kürze wird die 1.0.3 also in den Store gepusht!


Hi,
das sieht ja richtig nach Arbeit aus.
Ich muß mir doch noch ein Smartphone zulegen.
Ich überarbeite gerade Schweden, da kommen noch ca. 200 Plätze hinzu.
Arno
Hallo,
habe die App beim Fliegerkollegen gesehen, echt super, habe leider selbst nur ein iphone, habt ihr das für Appel auch in der Planung ?
Mit froher Erwartung Grüssen
A.Menke
Ja wir versuchen gerade verzweifelt einen iPhone Programmierer zu bekommen der uns dazu mit hilft. Soll auf jeden Fall auch aufs iPhone und iPad kommen.